Share
Facebookソーシャルログインを実装してみた【手順を解説】
Facebookによるソーシャルログインは、現在のほとんどのWebサイト、ソフトウェア、アプリケーションに導入されています。
この機能は、シンプルで優れたユーザーエクスペリエンスを提供するため、今ではなくてはならない機能になっています。
Webサイトにソーシャルログイン機能を実装するのはそれほど難しくありません。
この記事では、Facebookを使ったソーシャルログインをwebサイトに組み込む方法について解説します。
ソーシャルログインとは?
まず、ソーシャルログインとは何でしょうか。
ソーシャルログインとは、SNSのアカウントを使用してWebアプリやプラットフォームにログインする方法で、SNS認証とも呼ばれます。FacebookやTwitter、Googleがよく用いられています。わたしたちの日常生活でもよく目にするものです。
従来の方法ではWebサイトごとに独自の登録フォームを実装しますが、実はこのやり方はあまり効果的でないことがわかってきました。その理由は、ユーザーが間違ったデータを入力してしまったり、ログイン情報を忘れてしまったりするなど、面倒なことが多いためそもそも登録を拒否されてしまうからです。
そこでFacebookアカウントによるログインは、従来の方法に代わる便利なアカウント作成が可能になります。
Facebookでソーシャルログインログインするメリット
Facebookでのソーシャルログインのメリットは、以下のような点が挙げられます。
アカウント作成の手間が省ける
Webサイトやアプリを利用する際には、アカウント登録が必要ですが、Facebookでのソーシャルログインを利用すれば、アカウント作成の手間が省けます。すでにFacebookアカウントを持っている場合は、Webサイトやアプリにログインするだけで利用できるため、手軽さがあります。
ユーザーエクスペリエンスが向上する
Webサイトやアプリのログイン機能を実装する際、セキュリティ対策やユーザビリティの向上にコストがかかりますが、Facebookでのソーシャルログインを実装することで、これらの問題を解決することができます。ユーザーはFacebookでのログインに慣れているため、ログインの手続きを簡略化することで、ユーザーエクスペリエンスを向上させることができます。
ユーザー情報が自動的に取得できる
Webサイトやアプリのユーザー情報を入力する際には、手動で入力する必要がありますが、Facebookでのソーシャルログインを利用すると、FacebookのAPIを使って、ユーザー情報を自動的に取得することができます。これにより、手動で入力する必要がある情報の数を減らし、ユーザーにとっては簡便な方法となります。
SNSの情報を利用できる
Facebookでのソーシャルログインを利用すれば、Facebookアカウントでの友達や投稿履歴など、SNSに関する情報を利用することができます。これにより、Webサイトやアプリの機能が拡張され、より便利な機能を提供することができます。
以上のように、Facebookでのソーシャルログインを利用することで、アカウント作成の手間が省けるだけでなく、ユーザーエクスペリエンスの向上やユーザー情報の取得、SNSの情報を利用できるなどのメリットがあります。
Facebookを使ったWebサイトへのソーシャルログインを実装する方法

FacebookでWebサイトにログインする
Facebookのログイン機能をWebサイトに組み込むための詳細な手順に入る前に、アプリケーションの情報がWebサイト所有者の個人的なFacebookに関連するものでなければならないことを覚えておきましょう。そのため、個人情報の確保はもちろん、アプリケーションの設定をスムーズに行えるよう、独自のFacebookアカウントを作成することが必要です。
それでは、さっそくFacebookログインをWebサイトに組み込んでみましょう。
ステップ 1
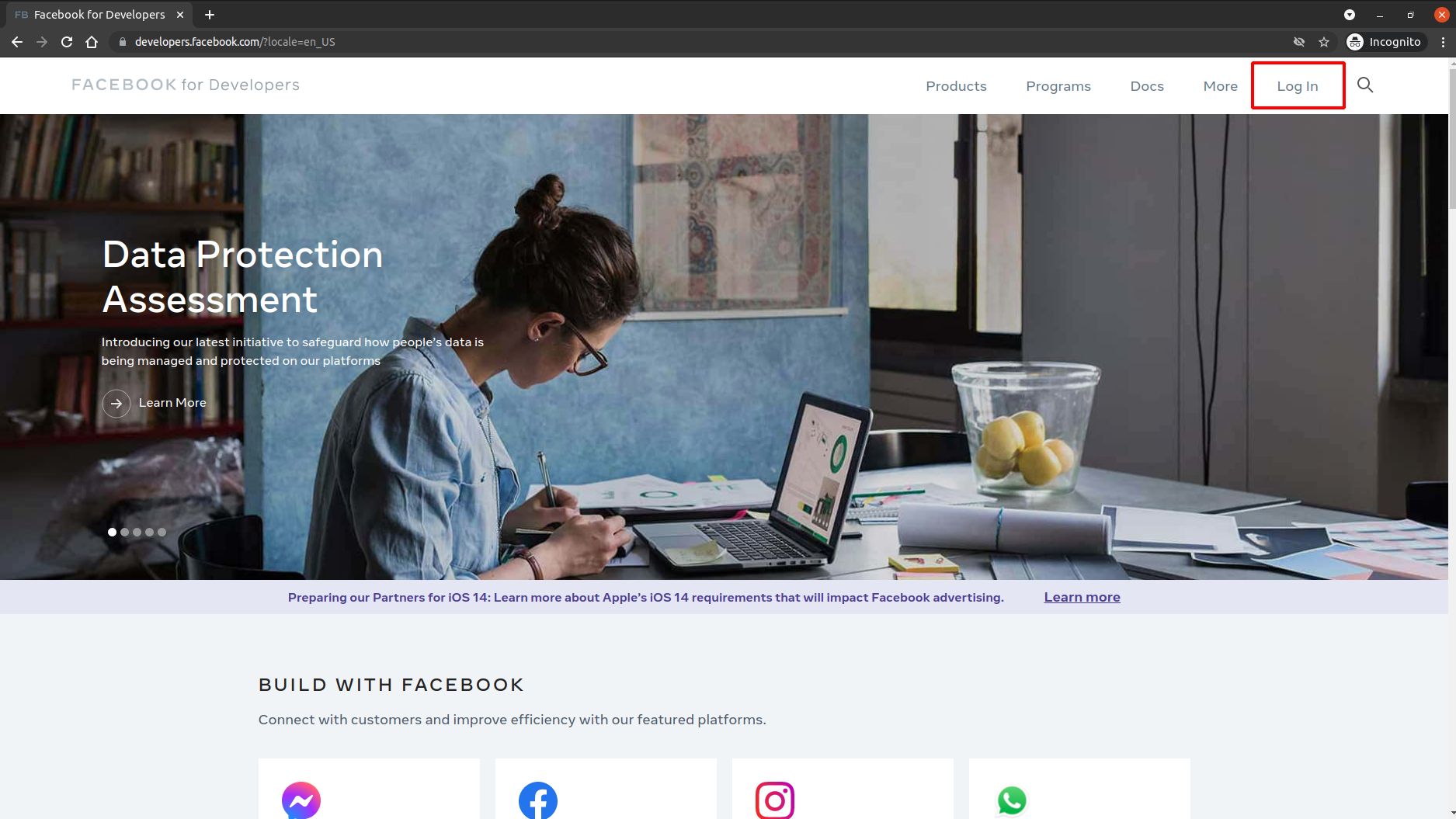
https://developers.facebook.com にアクセスし、Log in を選択します。

開発者向けのFacebookホーム
ステップ 2
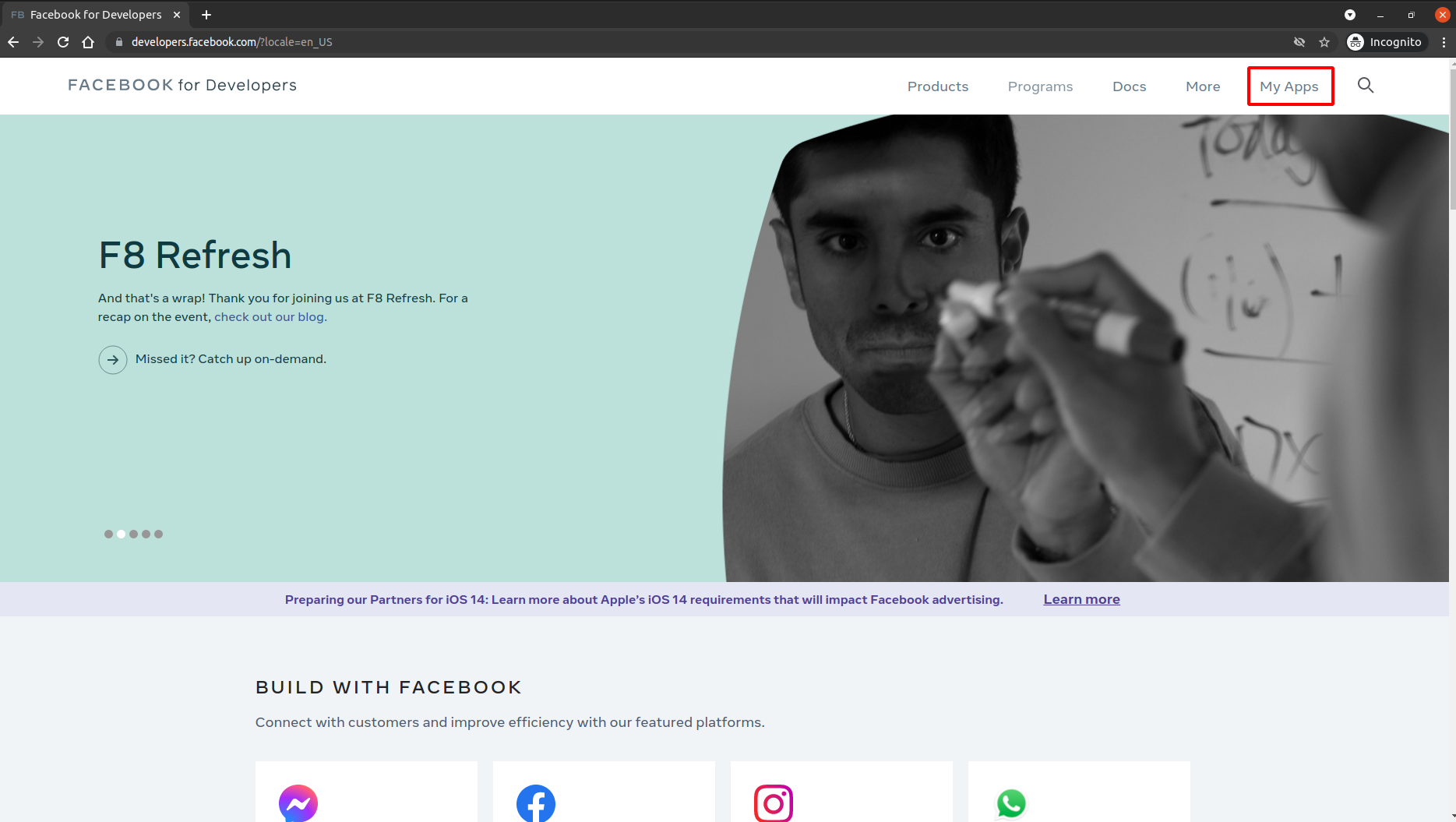
アカウントにログイン後、My Appsを選択します。

My Appsページに移動
ステップ 3
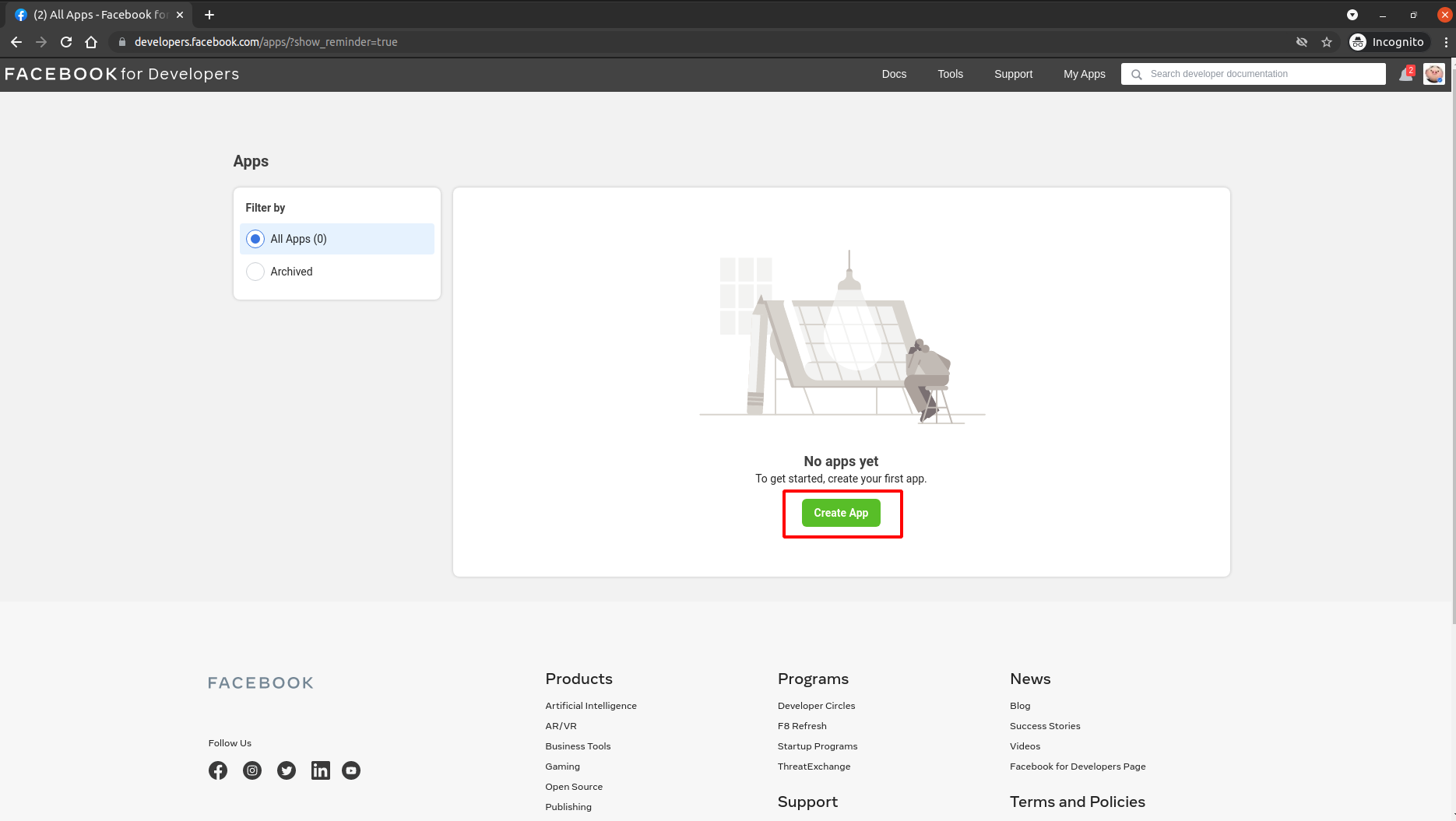
Create Appを選択します。

アプリリストページ
ステップ 4
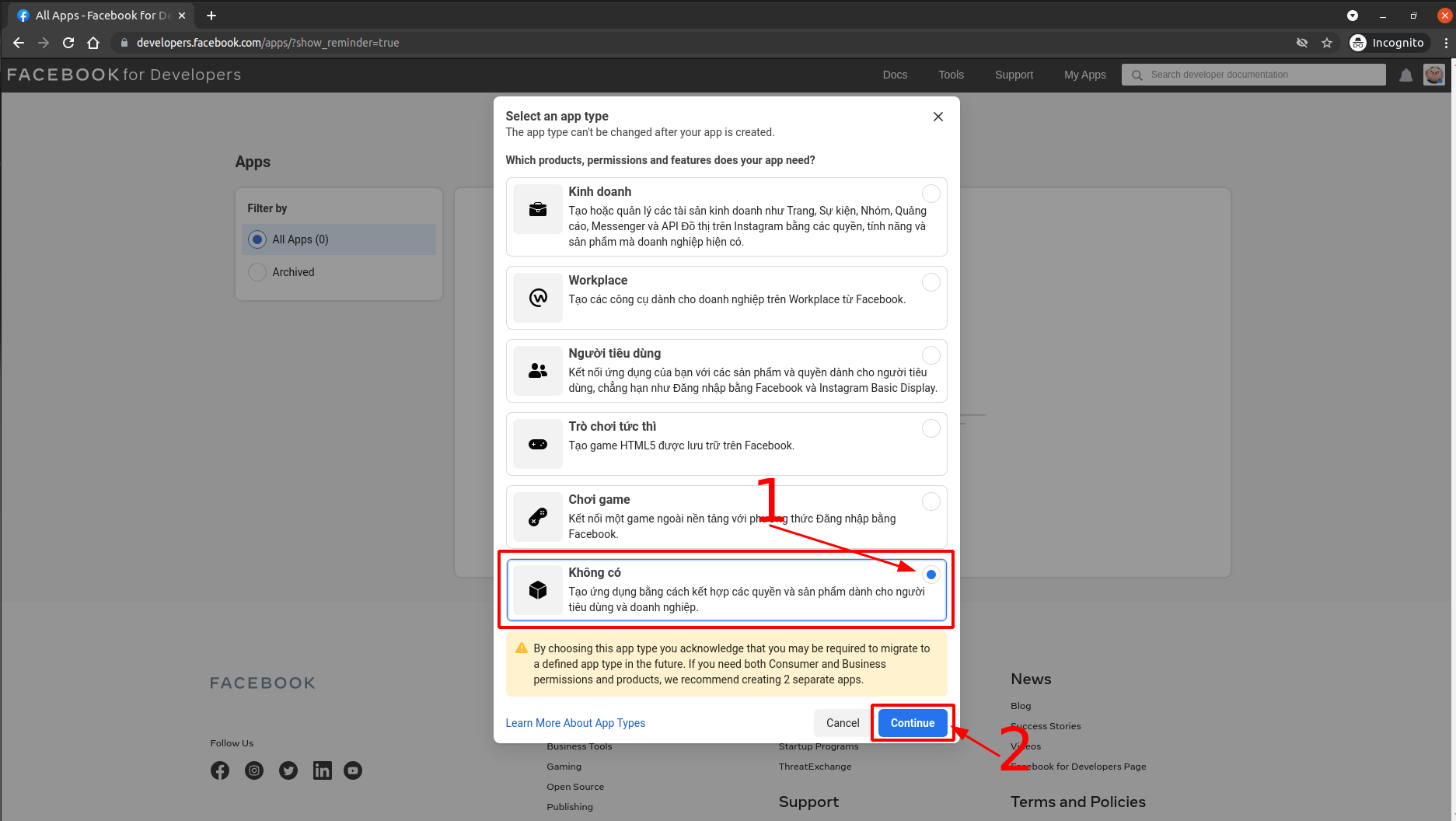
アプリの種類を選択し、Continueをクリックします。

アプリの種類を選択
ステップ 5
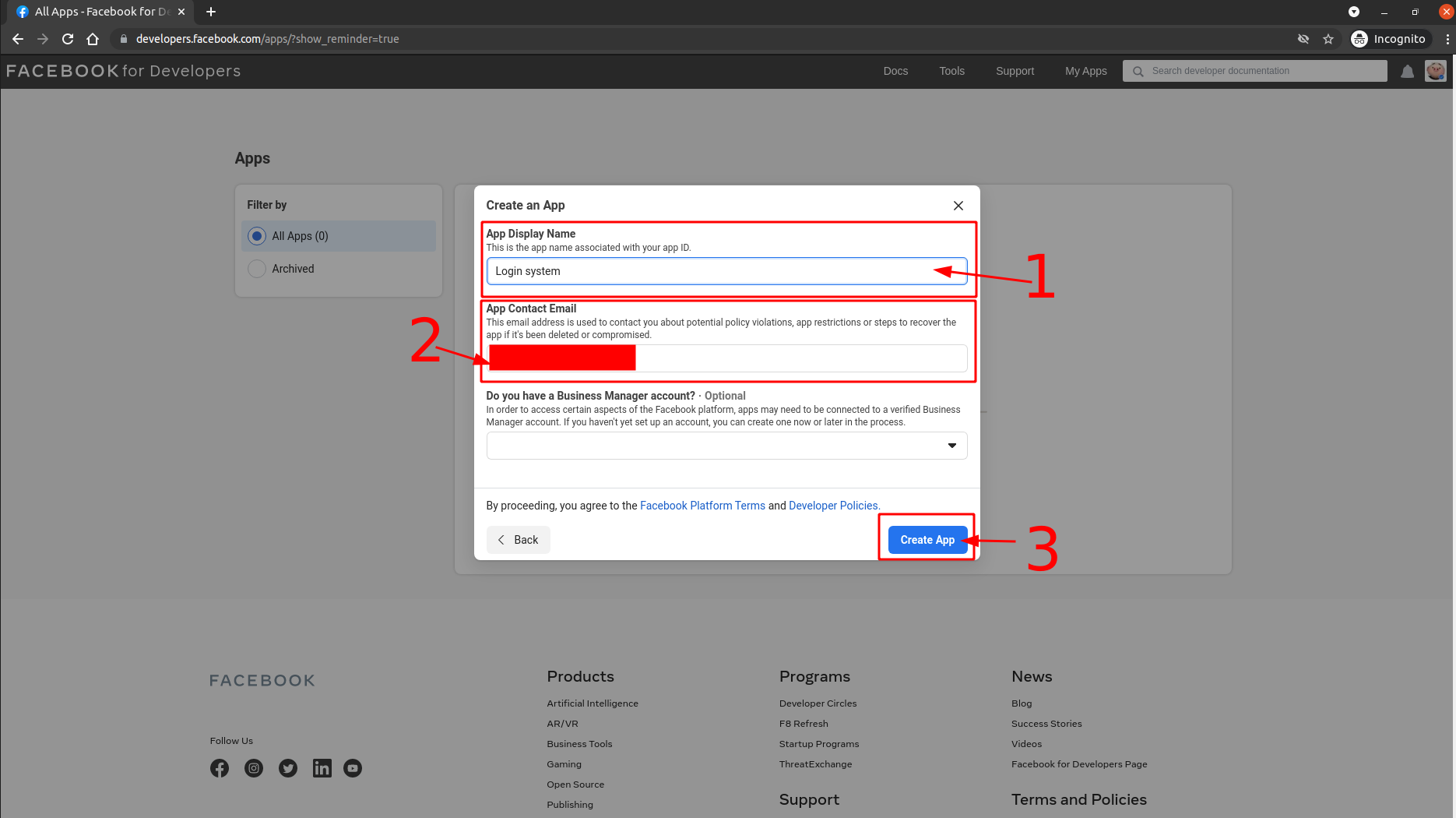
アプリ名、連絡先のメールアドレスを入力し、Create Appを選択します。

Facebookアプリの基本情報を入力
ステップ 6
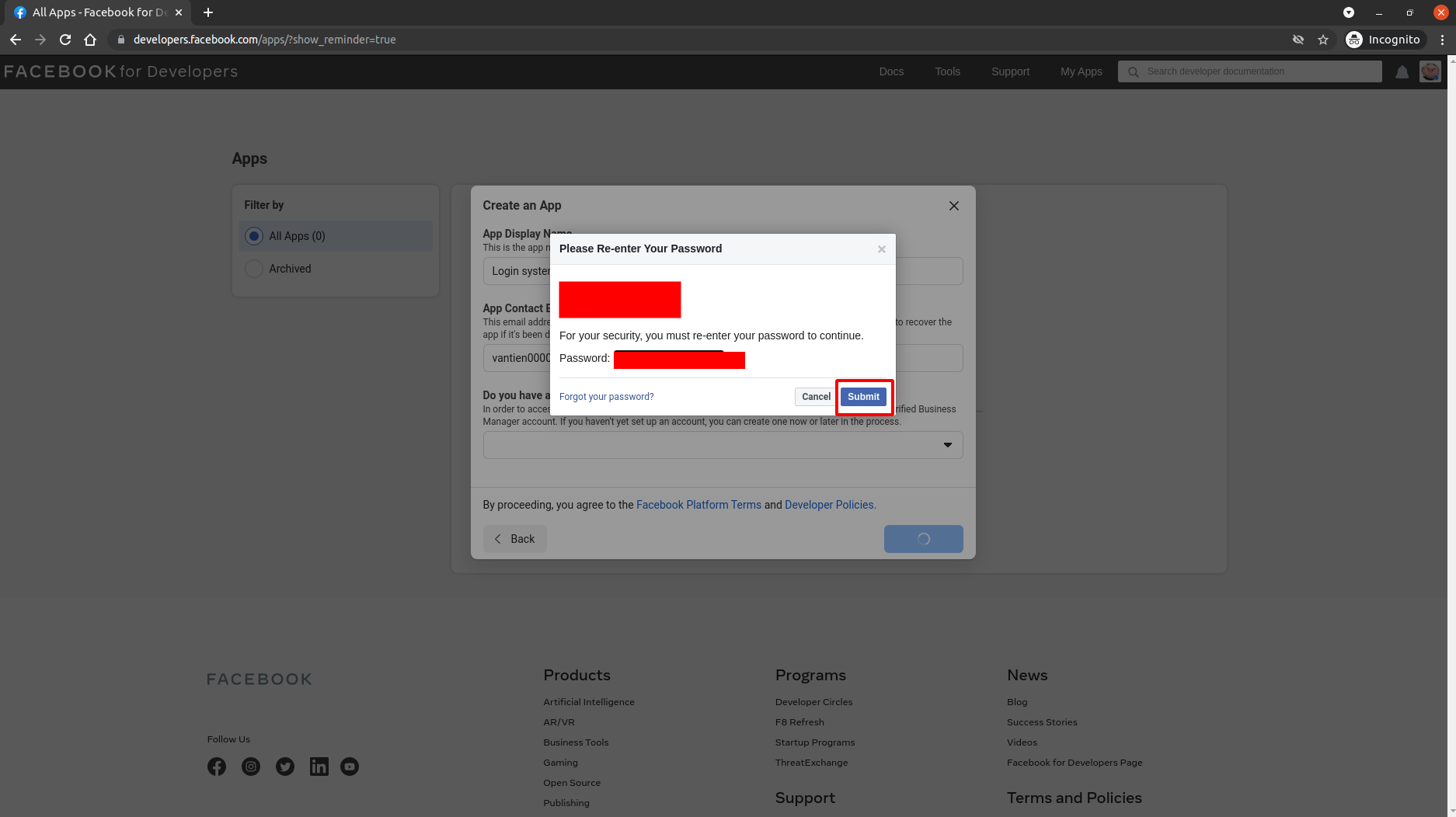
アカウントのパスワードを入力し、送信 をクリックします。

アカウントを確認する
ステップ 7
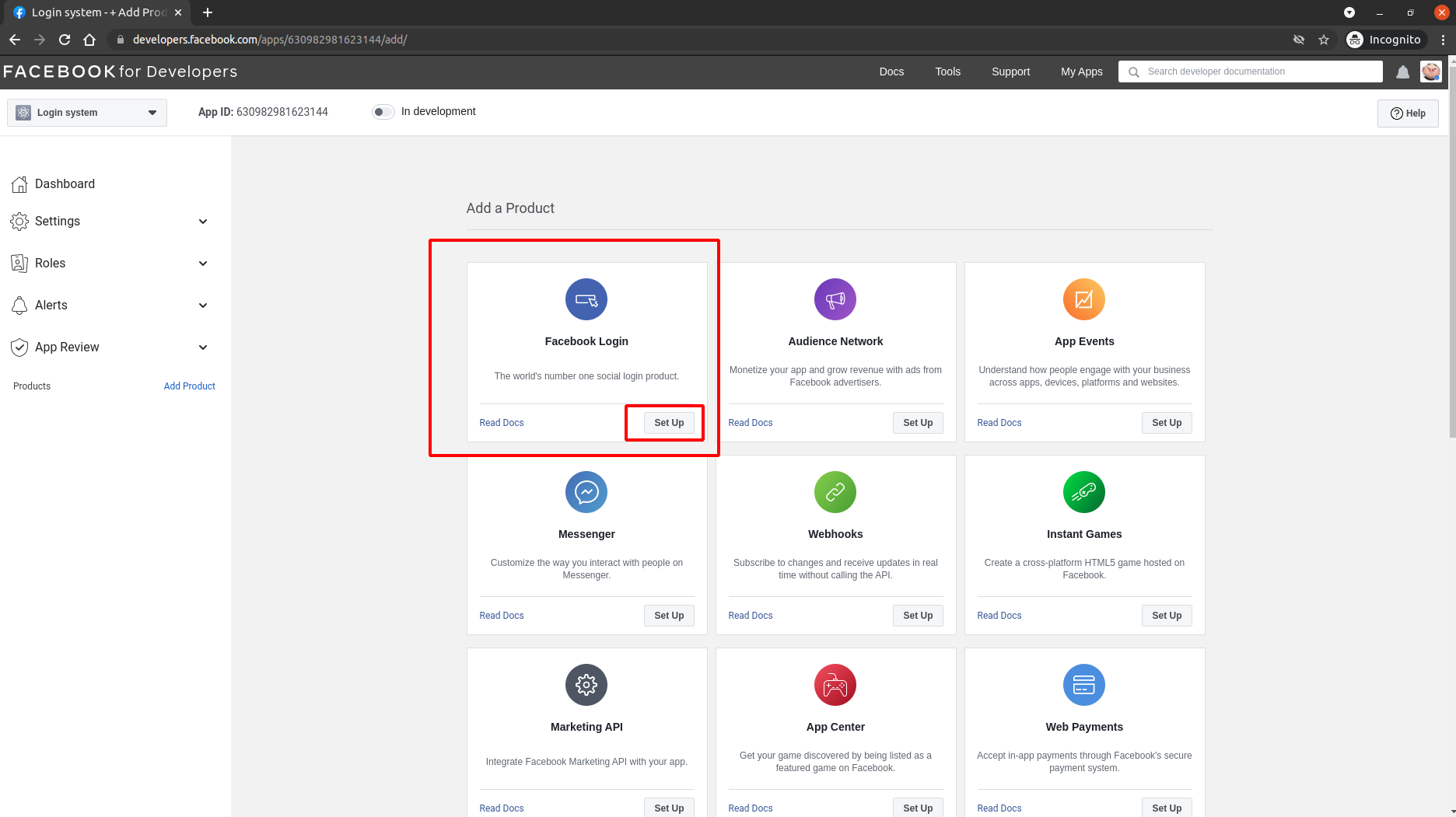
FacebookログインモジュールでSet Up を選択します。

Facebookログインモジュールを追加
ステップ 8
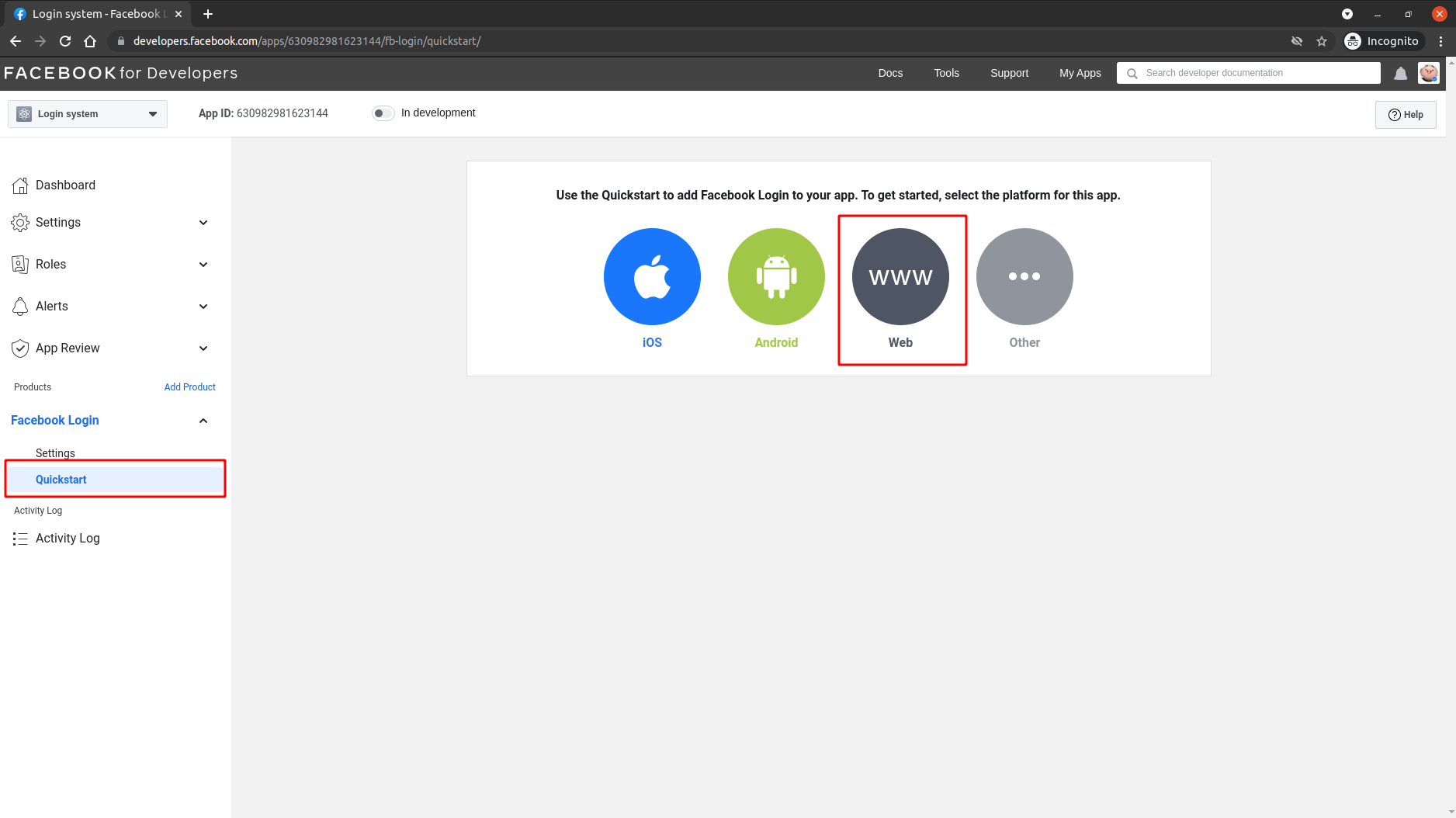
左側にあるメニューバーでQuickstartを選択します。

Quickstart
ステップ 9
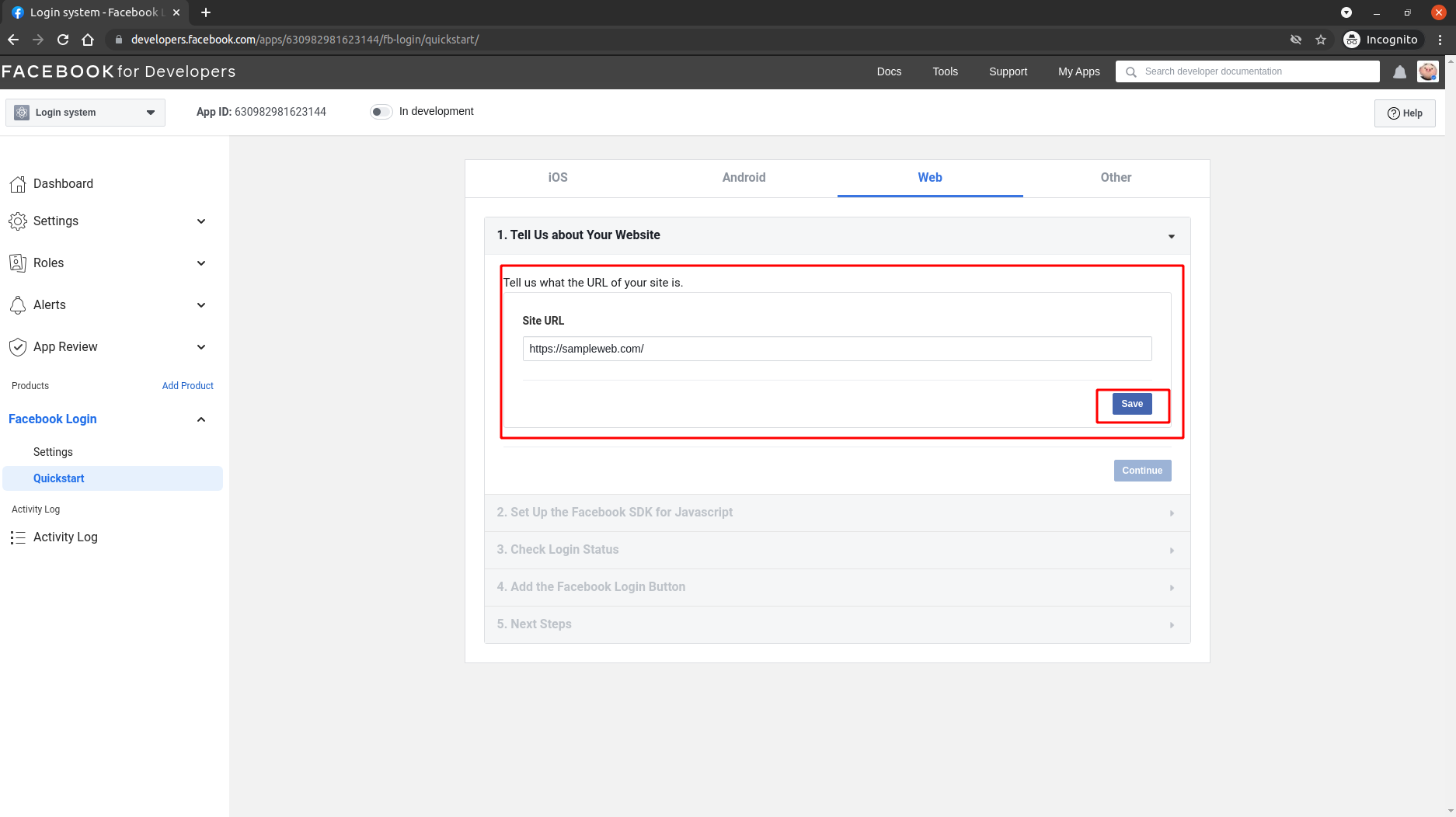
WebサイトのURLを入力します。

WebサイトのURL
ステップ 10
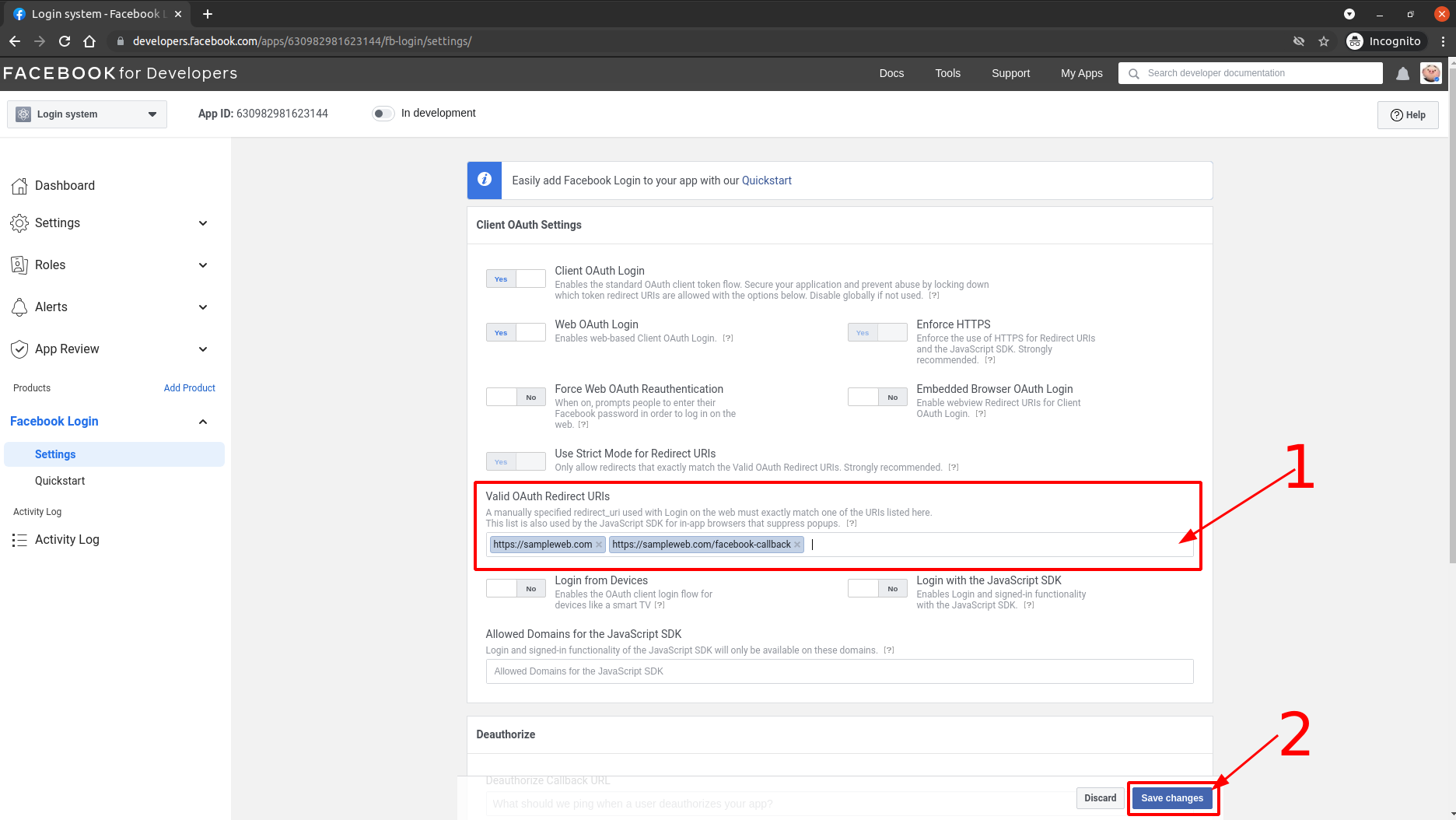
有効なOAuthリダイレクトURIを入力します。

有効なOAuthリダイレクトURIを入力します
有効なOAuthリダイレクトのURI部分には、Webサイトのホームページのパスと、Facebookから返送されたコードを処理するサーバーのパスを入力します。 (注:このパスはhttps方式であることが必要になりました)
このリンクを取得するためには、Webサイトの開発者チームに連絡すれば、送ってもらえます。
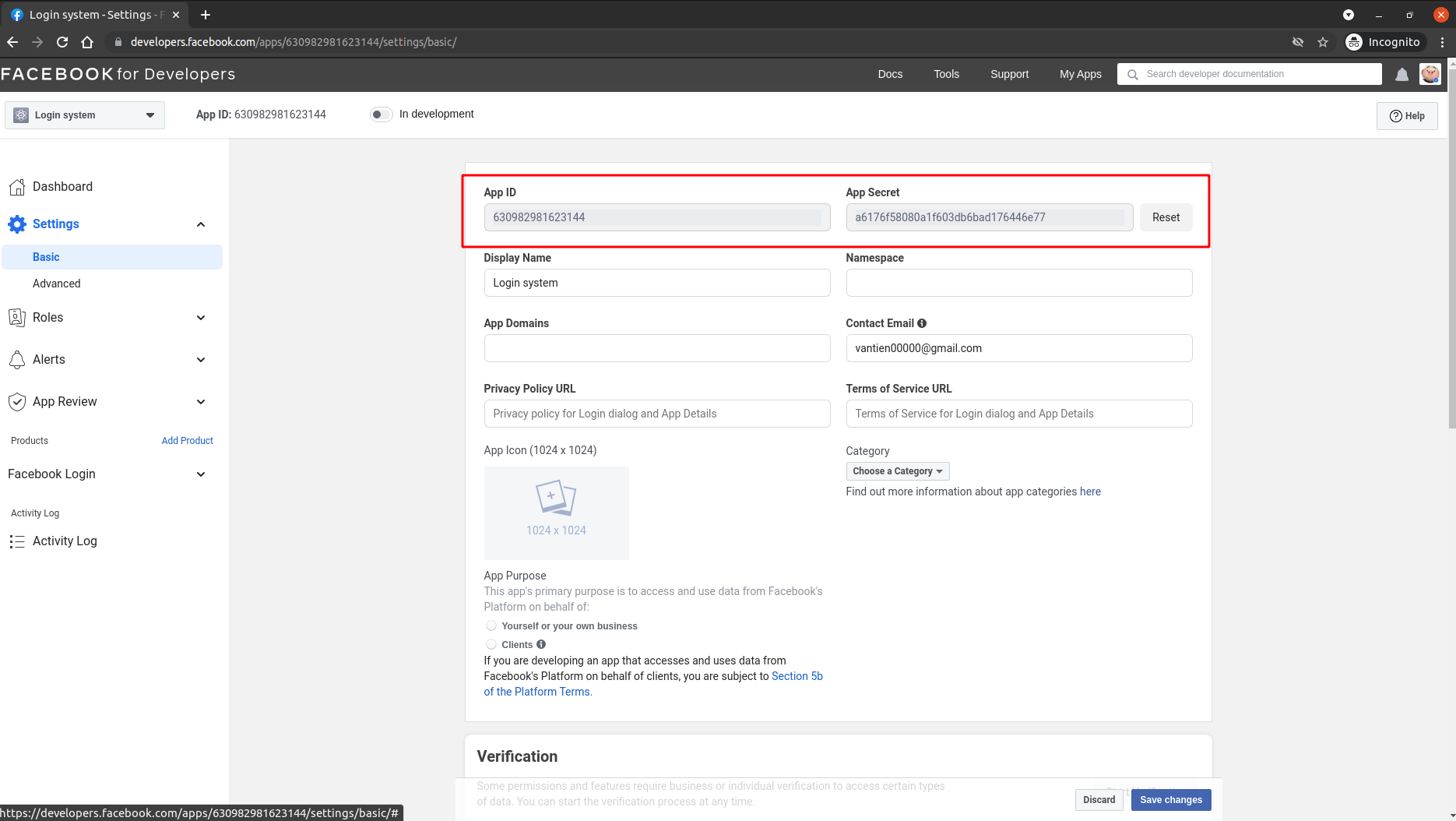
ステップ 11
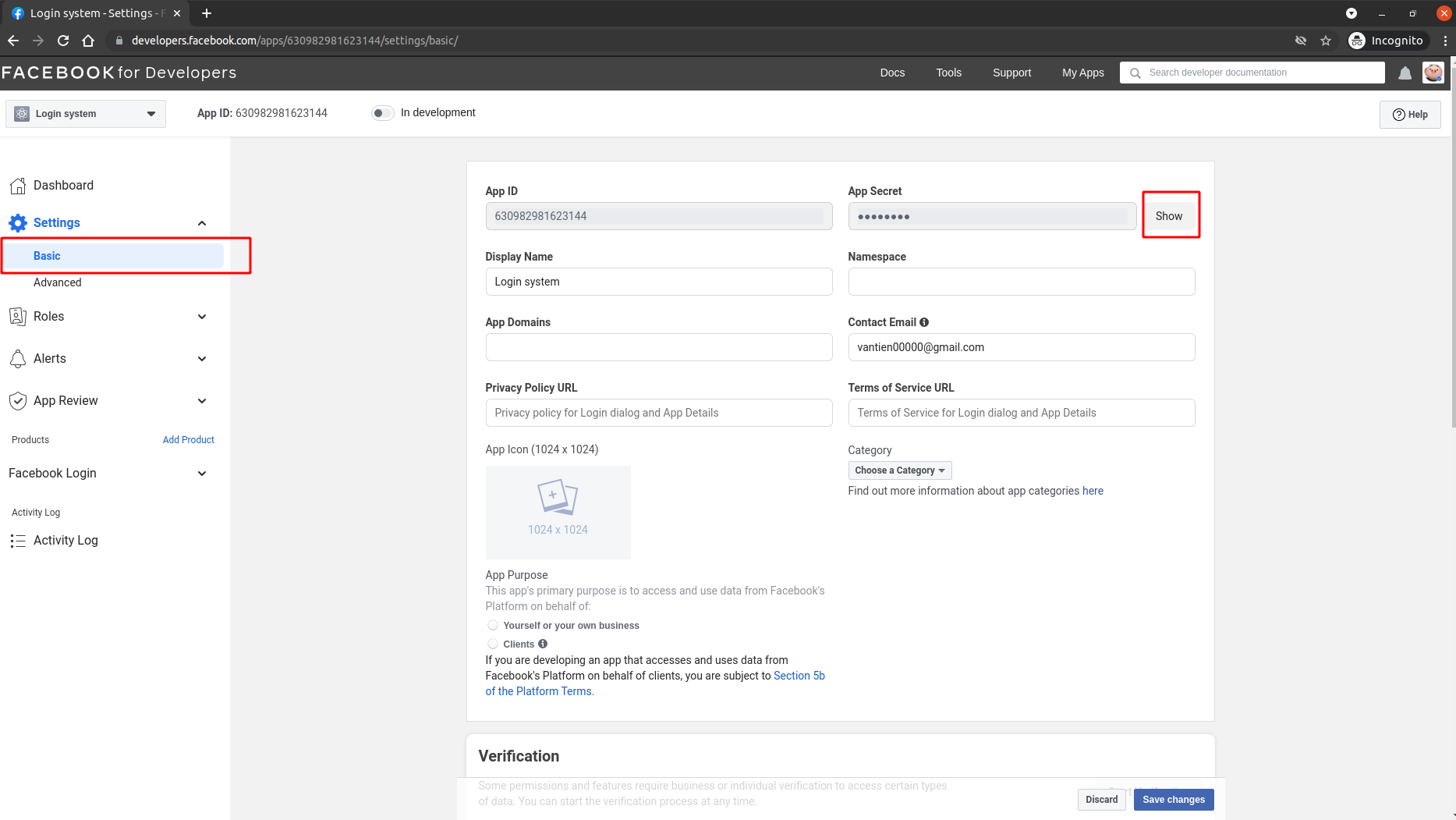
App IDとApp Secretを取得する。

App Secret表示

AppID と App Secretを取得する
最後に、Webサイトでこの機能を使用するには、アプリの作成者が開発者にApp IDとApp Secretを送信する必要があります。これらの2つの情報があれば、開発者チームはこの機能をWebサイトに組み込むための再設定を行います。
まとめ
この記事では、ソーシャルログインに関する基本的な情報と、FacebookログインをWebサイトに導入するためのFacebookアプリケーションの作成方法について説明しました。 この記事がお役に立てば幸いです。
このように機能ごとに開発できるマイクロサービスは多くのアプリ開発現場でも用いられています。
▶マイクロサービスアーキテクチャとは?メリットと活用例を解説
Rabilooブログでは、このようにアプリ・ソフトウェア開発に役立つコンテンツを定期的に発信しています。どうぞ他の記事もあわせてご参照ください。
Share





